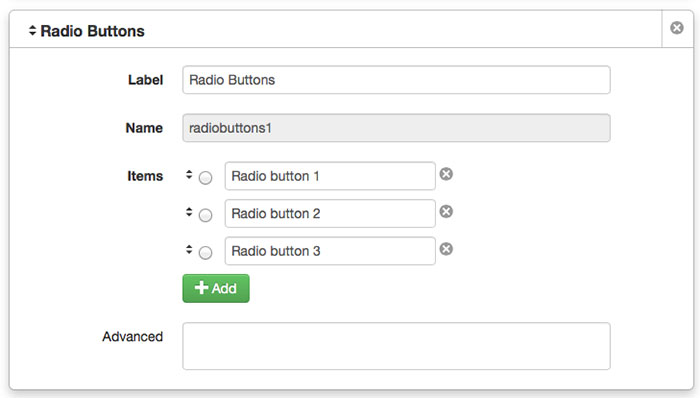
38 labels for radio buttons
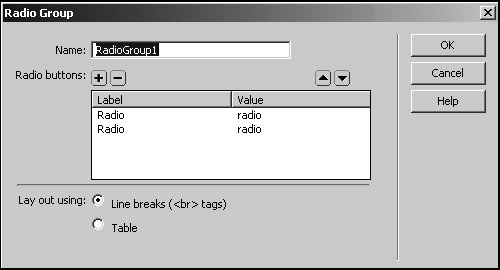
Changing labels of radio buttons within a radio group programmati cally ... ID => The option that is currently set…. Under this set-up it is possible to have a fair amount of options per. parameter. 1.) I would like the radio group to have the Prompt set to. PARAMETERS.DESCRIPTION. 2.) I would like each radio button to have the label set to. PARAMETER_OPTIONS.ID. How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons.
Labels for radio buttons in rails form - Stack Overflow This sets the "for" attribute of the label tag correctly, which makes clicking the label select the appropriate radio button. In the answer above, simply using the label helper will cause the "for" attribute to be incorrect when the radio button is created with FormBuilder - John Douthat Nov 5, 2010 at 0:06 2

Labels for radio buttons
Guidelines for radio buttons - Windows apps | Microsoft Docs Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side. Radio Buttons - Win32 apps | Microsoft Docs All radio button groups need labels. Write the label as a word or phrase, not as a sentence, ending with a colon using static text or a group box. Exception: Omit the label if it is merely a restatement of a dialog box's main instruction. In this case, the main instruction takes the colon (unless it's a question) and access key (if there is one). Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue.
Labels for radio buttons. html - Using "label for" on radio buttons - Stack Overflow Ah, no what I meant was one super-label that toggles the radio buttons. Like: Category favourite-fruit and when you click that one, you toggle between idk "banana" & "strawberry" Because, why enforce mouse movement UX when you can just toggle options. - HTML: HyperText Markup Language | MDN Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here: Create and customize radio buttons in React Native Before writing some code, we need to first initialize our app repository. To scaffold a React Native project using Expo, execute this Bash command: expo init radio-button-tutorial. Next, create a components folder in the root of your project directory. In this folder, we will store our custom React modules. Setting Labels for Radio Button fields on a Page through Peoplecode 0 Comments. What you can do in this case is remove the label from the Page field. properties of radio button. Just beside the radio buttons insert HTML. areas and depending on the condition assign the labels. e.g record.htmlarea1.value = "Label1"; record.htmlarea2.value = "Label2"; Let me know if it works.
How to Create Radio Buttons in HTML [+ Examples] - HubSpot To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Then, write your label text in the tag. While using isn't strictly necessary, it's considered a best practice for two reasons. Solved: Radio Button - label vs value - Power Platform Community The label (value) for the Radio button is showing is using the Name field in the table and when selected the radio.selected.value is showing the label - is there a way i can get it to show the Value field instead instead (I don't mean in the control - i want the text there, but as an output) or do I need to filter the table based on the Name ... Bootstrap Radio Button - examples & tutorial To create a group of radio buttons (to enable single-choice behavior) you have to set to each of the elements the same value of the name property. Default radio In the example below we set name="groupOfDefaultRadios" to each input. Option 1 Option 2 Option 3 Show code Edit in sandbox Material radio MDB Pro component Solved: PDF Userform: Radio Button Labels - Adobe Support Community ... 1 Correct answer. For the labels add text or read-only form text fields.
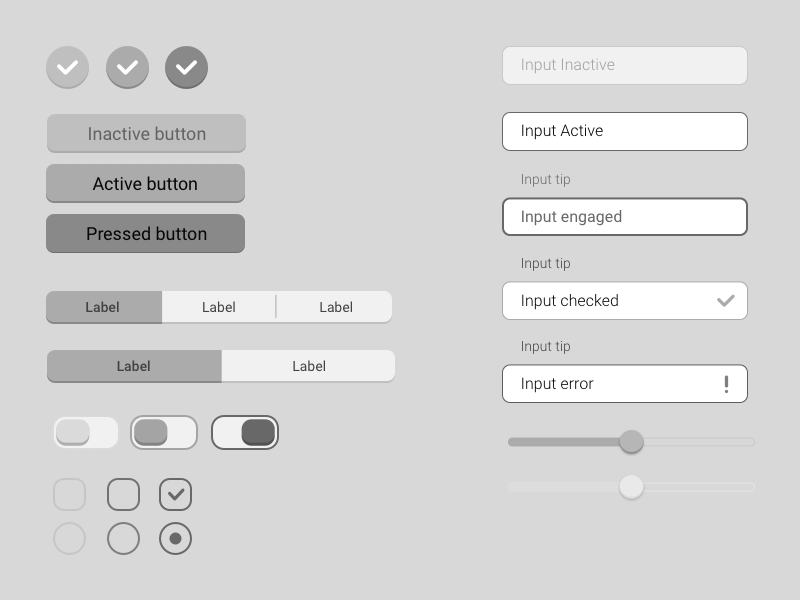
UI cheat sheet: radio buttons, checkboxes, and other selectors Anatomy of radio buttons and checkboxes. Note: There is some discrepancy in which of the parts above are referred to as the 'radio button'/'checkbox'. Sometimes people use 'radio button'/'checkbox' to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. I prefer the ... HTML input type="radio" - W3Schools Once the radio group is created, selecting any radio button in that group automatically deselects any other selected radio button in the same group. You can have as many radio groups on a page as you want, as long as each group has its own name. Note: The value attribute defines the unique value associated with each radio button. Labeling Controls | Web Accessibility Initiative (WAI) | W3C Provide labels to identify all form controls, including text fields, checkboxes, radio buttons, and drop-down menus. In most cases, this is done by using the element. Labels need to describe the purpose of the form control. This section of the tutorial describes how to provide labels that are properly associated with form controls. Create custom keyboard accessible radio buttons - a11y with Lindsey Conclusion. When we make custom radio buttons, we have to make sure we account for the following: Creating proper HTML structure with associated form labels! Using pseudo-elements to create the custom-styled element. Accounting for the :checked pseudo-class. Ensuring you can focus on the new radio button. Use opacity: 0 to hide the radio button.
Radio buttons | U.S. Web Design System (USWDS) Radio buttons would need two inputs/labels for the same legend, "No" and "Yes". Once a user selects one of the radio buttons in a group, the group can't be easily reset to displaying no radio buttons selected.
How To Create Custom Radio Button Using HTML CSS Step 1: Radio Button's HTML code below I put all the HTML codes together. Later I designed them with CSS. These select buttons are made in the shape of a box. This box contains some basic information. BASIC $ 15 /month
Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button, 1 of 2; Blue. Green, radio button, 2 of 2; Green. After clicking on a radio button (or the corresponding text/label): Green, selected radio button, 2 of 2. And without the label: radio button, 1 of 2. selected radio button, 2 of 2. Okay? What's this radio button for?? I don't get it without the label. ChromeVox. Blue ...
How to Style the Selected Label of a Radio Button - W3docs How to Style the Selected Label of a Radio Button How to Style the Selected Label of a Radio Button Solution with the CSS :checked pseudo-class First of all, you need to hide the initial circular buttons by setting the CSS display property to "none". Then, style the labels in the way you want them to be by default when they aren't selected.
DIY push button labels - Philco Library - Philco radio And that's it. when the coatings have dried, just carefully cut the labels out. The 48-482 buttons have a little slot on the side, slip them in there. Buttons from other radios usually have a similar set up, or you may have to use a rubber cement and glue them onto some. Don't be afraid to experiment until you figure out the process.
88 Radio Buttons CSS - Free Frontend Collection of HTML and CSS radio button code examples: custom, multiple and radio button group. Update of March 2020 collection. 11 new items. Free Frontend. Categories. HTML; CSS; Bootstrap; ... Radio Group Using Labels. Radio group using labels with HTML and CSS. Made by Sam Keddy December 5, 2016. download demo and code. Demo Image: Radio ...
Radio button in HTML (Complete Guide With 10 Examples) Radio Button Label Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button. Radio button label is created using element. Radio button label must have a for attribute that targets the radio button.
Styling Radio Buttons with CSS (59 Custom Examples) CSS Radio Buttons The first pick is a classic and straightforward design by Tristan White. The style, font, and background color are very simple, but it has all basic functionalities. The entire clean code is available in CSS and HTML, but not in JS. The buttons are available in three variations.
HTML Radio Button Label | Input, Group, Checked & Example - EyeHunts HTML Radio Button Label allows the to user choose only one option in a predefined set of options. The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle.
Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue.
Radio Buttons - Win32 apps | Microsoft Docs All radio button groups need labels. Write the label as a word or phrase, not as a sentence, ending with a colon using static text or a group box. Exception: Omit the label if it is merely a restatement of a dialog box's main instruction. In this case, the main instruction takes the colon (unless it's a question) and access key (if there is one).
Guidelines for radio buttons - Windows apps | Microsoft Docs Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side.













Post a Comment for "38 labels for radio buttons"